
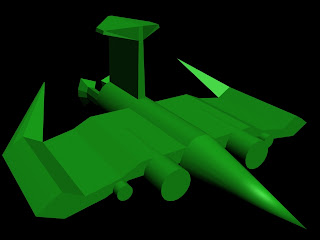
To create this 3D model of a plane, I created a cylinder, turned it into an Editable Mesh, and used a collection of different alteration methods to extrude, move, resize and weld different sections into the rough shape of a spacecraft.
To make the craft identical on both sides, I created one side of the craft, and then used the 'clone' method to copy it. Finally, I hit the 'Mirror' button to create the finished product and attached and welded the sections together to make one final model. For the image below, I took the same file as above, altered the wings slightly to reduce the width of them and also used an extrude and 'Bevel' tool to create a small area at the front for the cockpit.